Как установить тему Divi на свой веб-сайт под управлением WordPress
Пошаговая инструкция установки темы из архива
Инструкция установки темы приведена на действующем сайте WordPress, находящемся на площадке NetAngels
1 скачайте архив с темой
Если Вы еще не скачали архив с темой выше по кнопке , то Вы можете это сделать по ссылке https://мега-сайт.рф/files/Divi-4-9-7.zip. Архив распаковывать НЕ нужно.
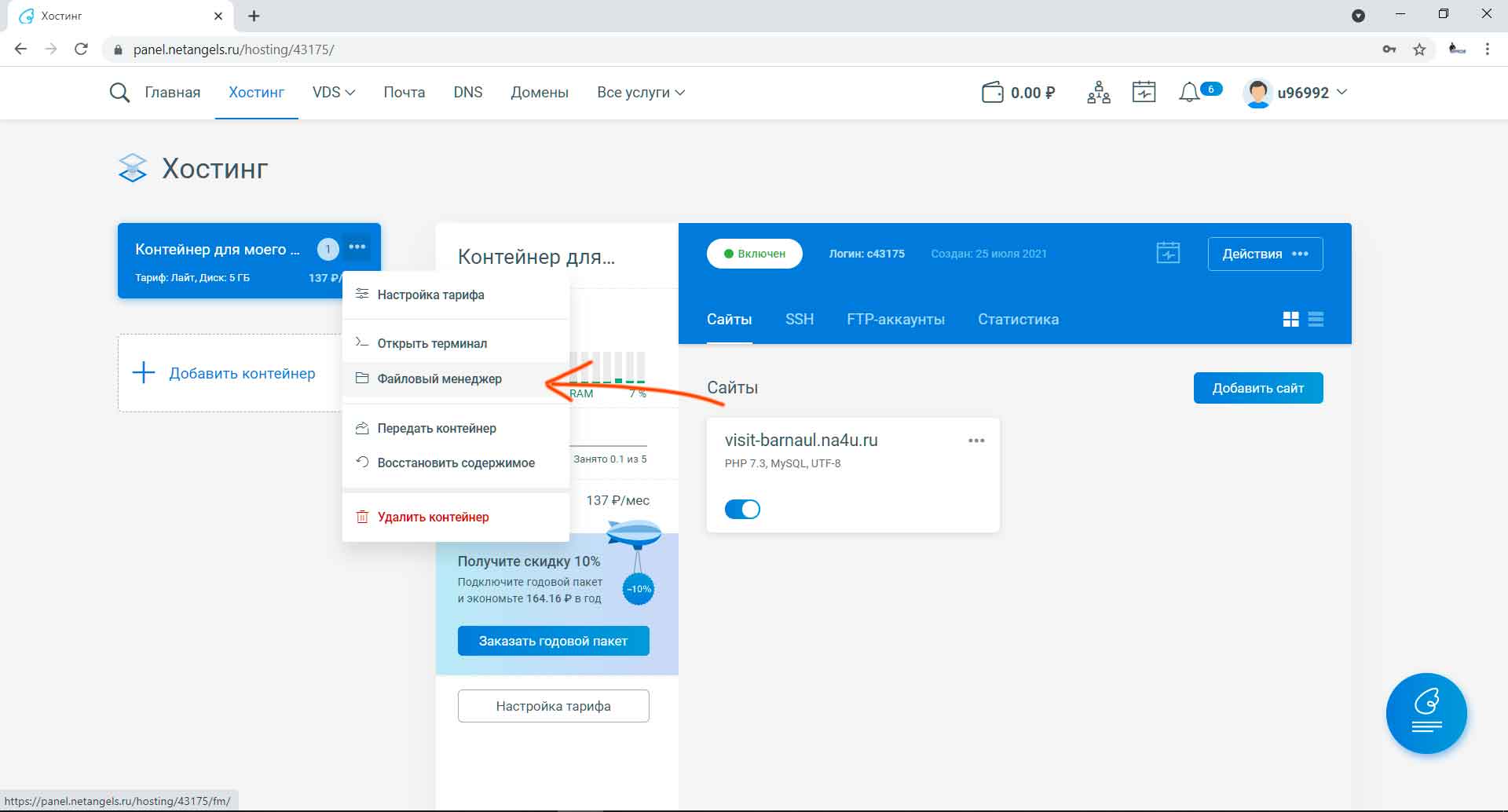
2 шаг
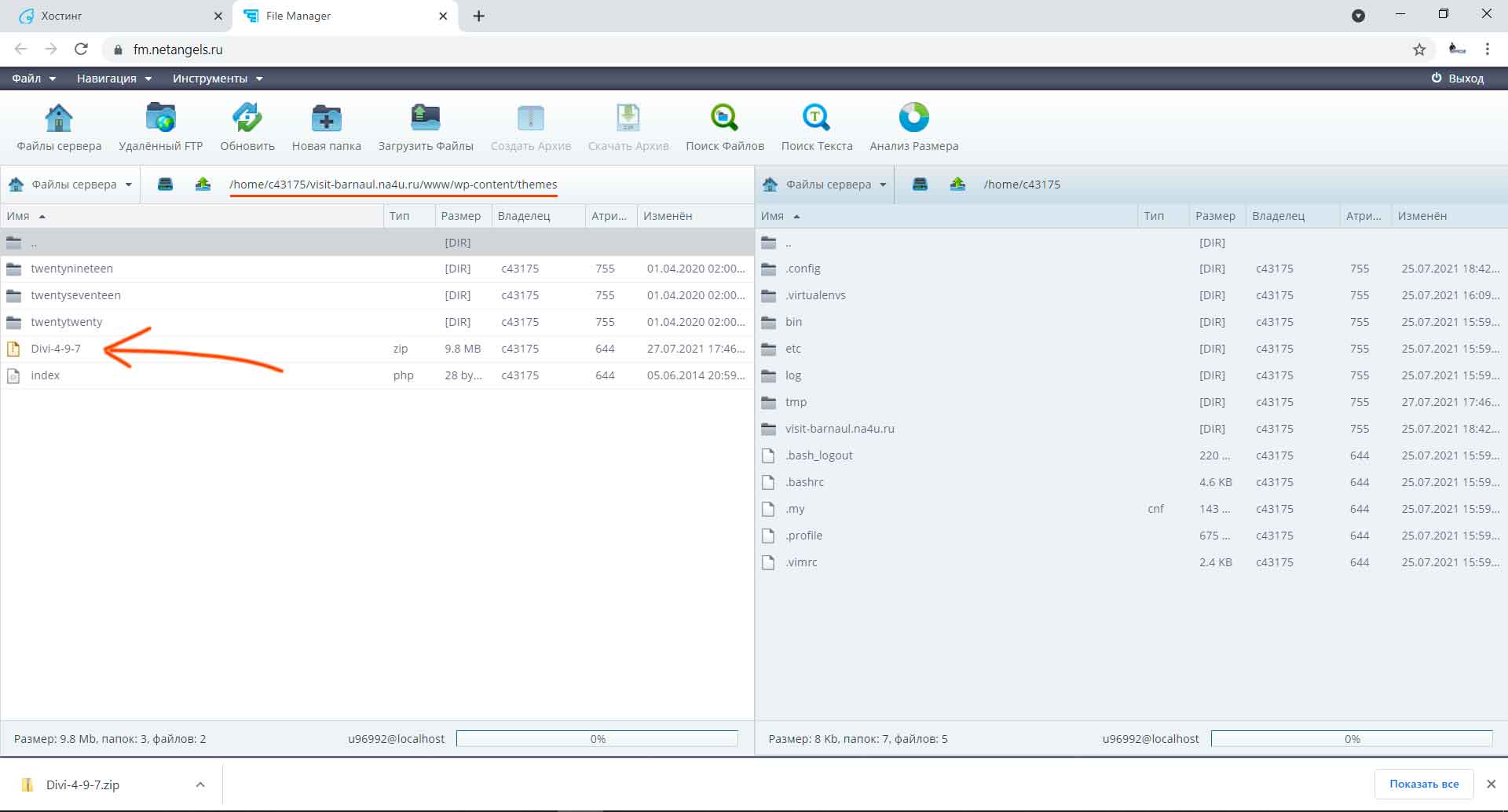
2.2. Закачайте файл архива Divi-4-9-7.zip в папку /wp-content/themes , относительно корневого каталога в котором находится веб-сайт. Обратите внимание на подчеркнутую строку сверху, это путь который получился у меня, в зависимости от имени домена или Вашего хостера, пусть у вас должен немного отличатся. Если Вы работаете так же как и я на netangels.ru тогда ориентируйтесь именно на то что получается у меня, только название домена /visit-barnaul.ru/ у Вас будет другим.
Не понятно? Смотрите видео
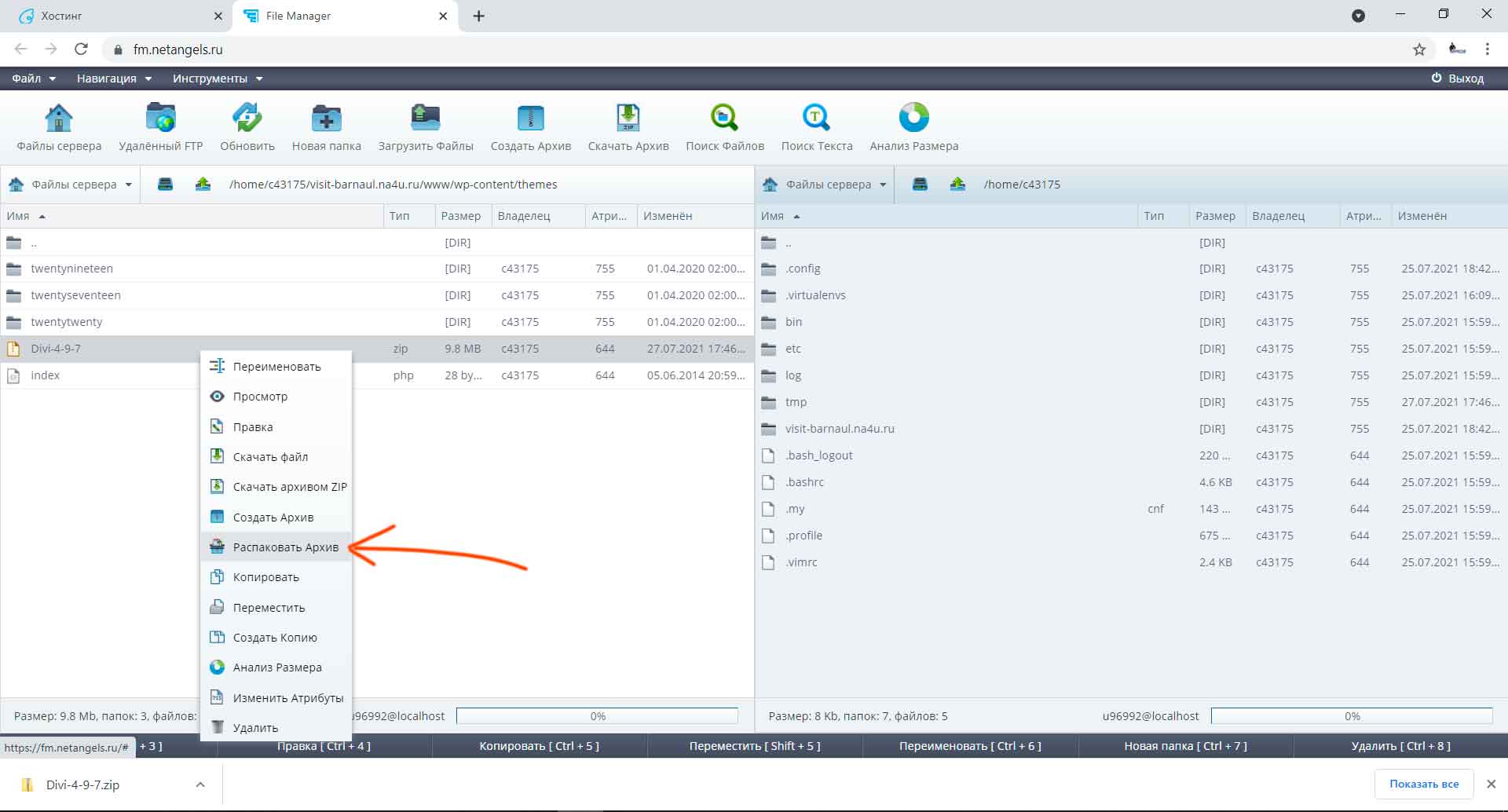
3 Распакуйте архив
Если предложить указать путь куда распаковать, оставьте как есть, по умолчанию.
4. Активируйте тему Divi в админке
4.1. зайдите в админку WordPress, на всякий случай нажмите сочетание клавиш CTRL + F5 что бы уведится что загруженный файл на предыдущем этапе у Вас отобразился без кэша.
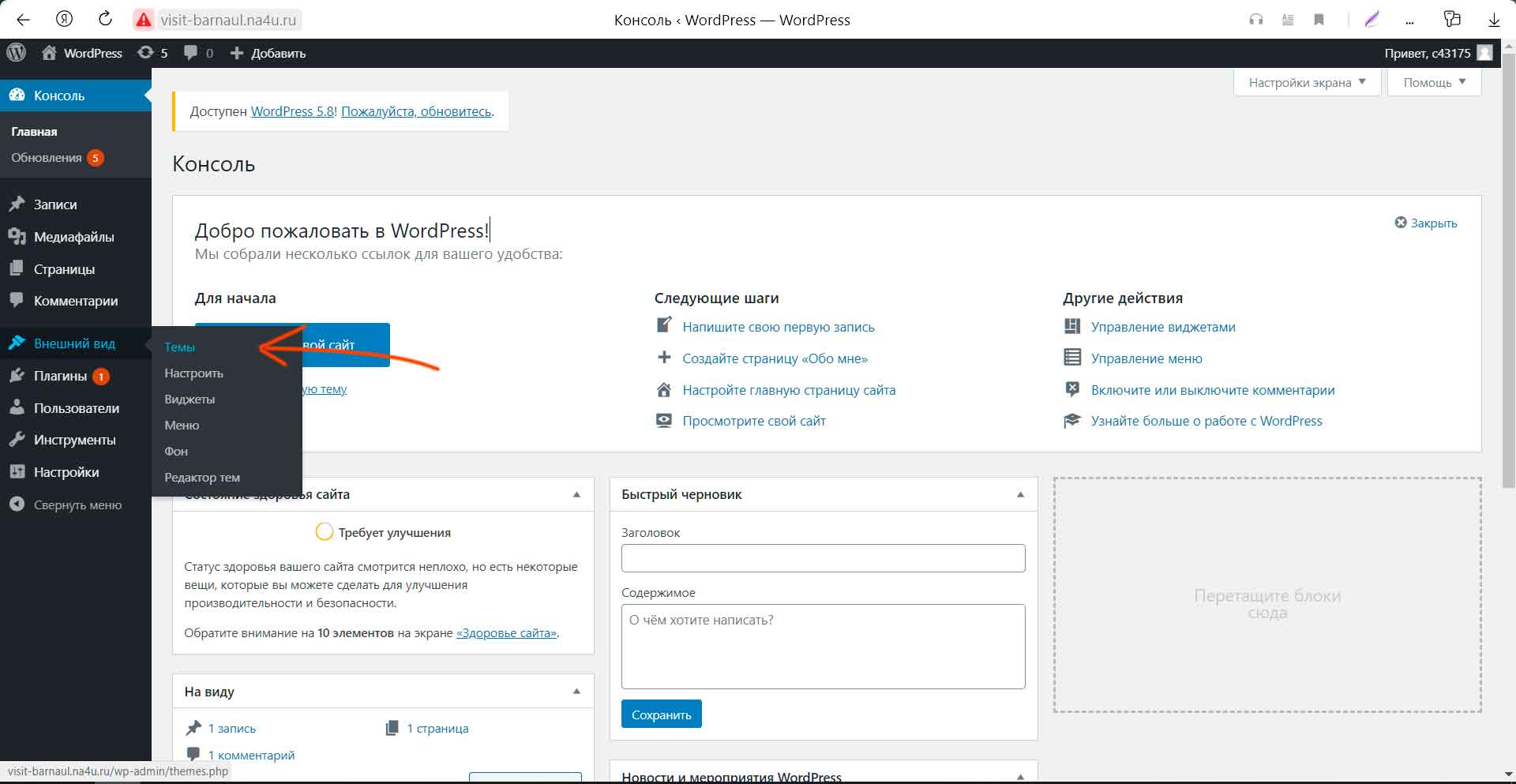
4.2. Перейдите на страницу управлениям темами: Внешний вид -> Темы
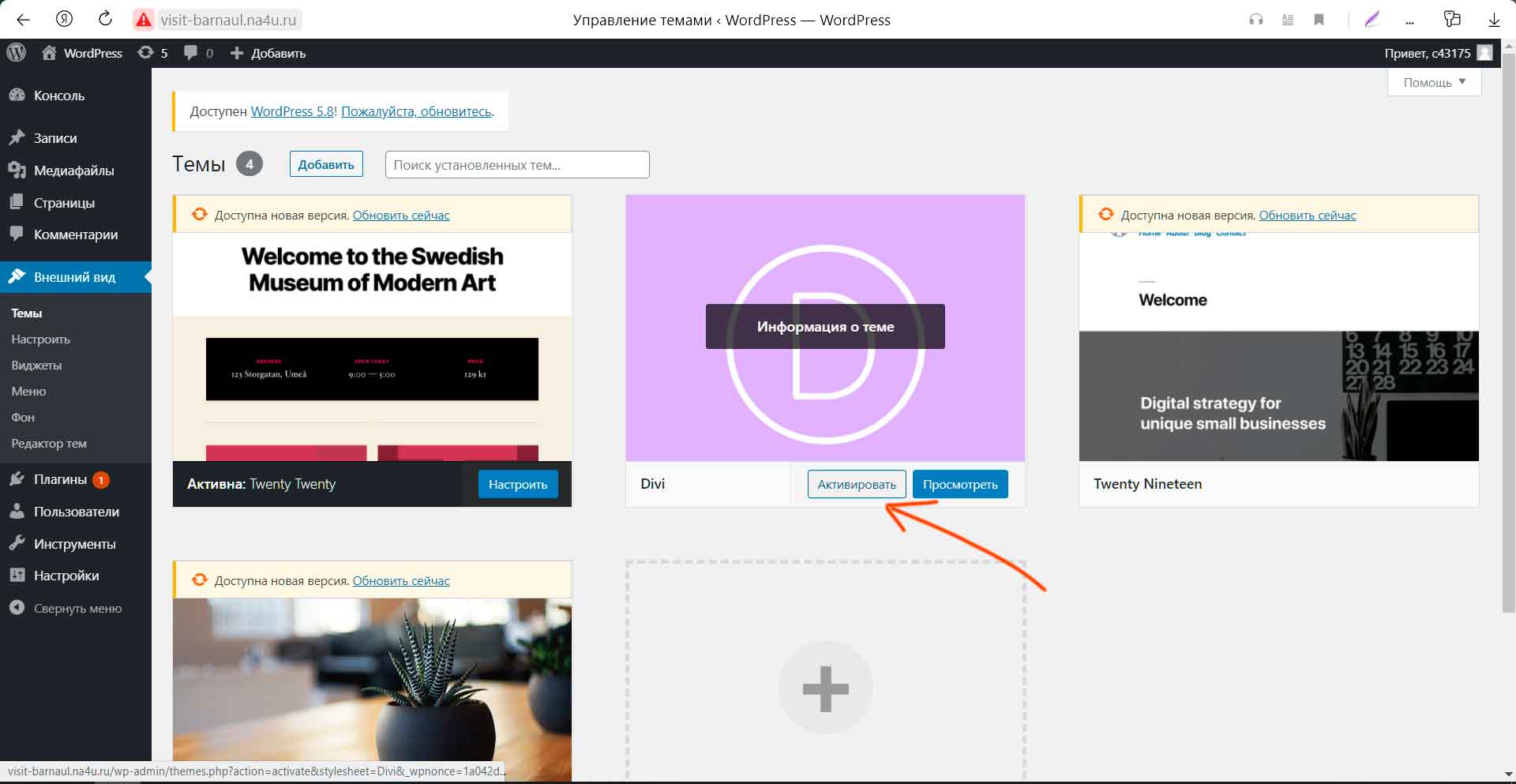
4.3. У Вас должна появится в списке вариантов тема Divi. Наведите на нее курсор и нажмите активировать
Бесплатная активация темы Divi.
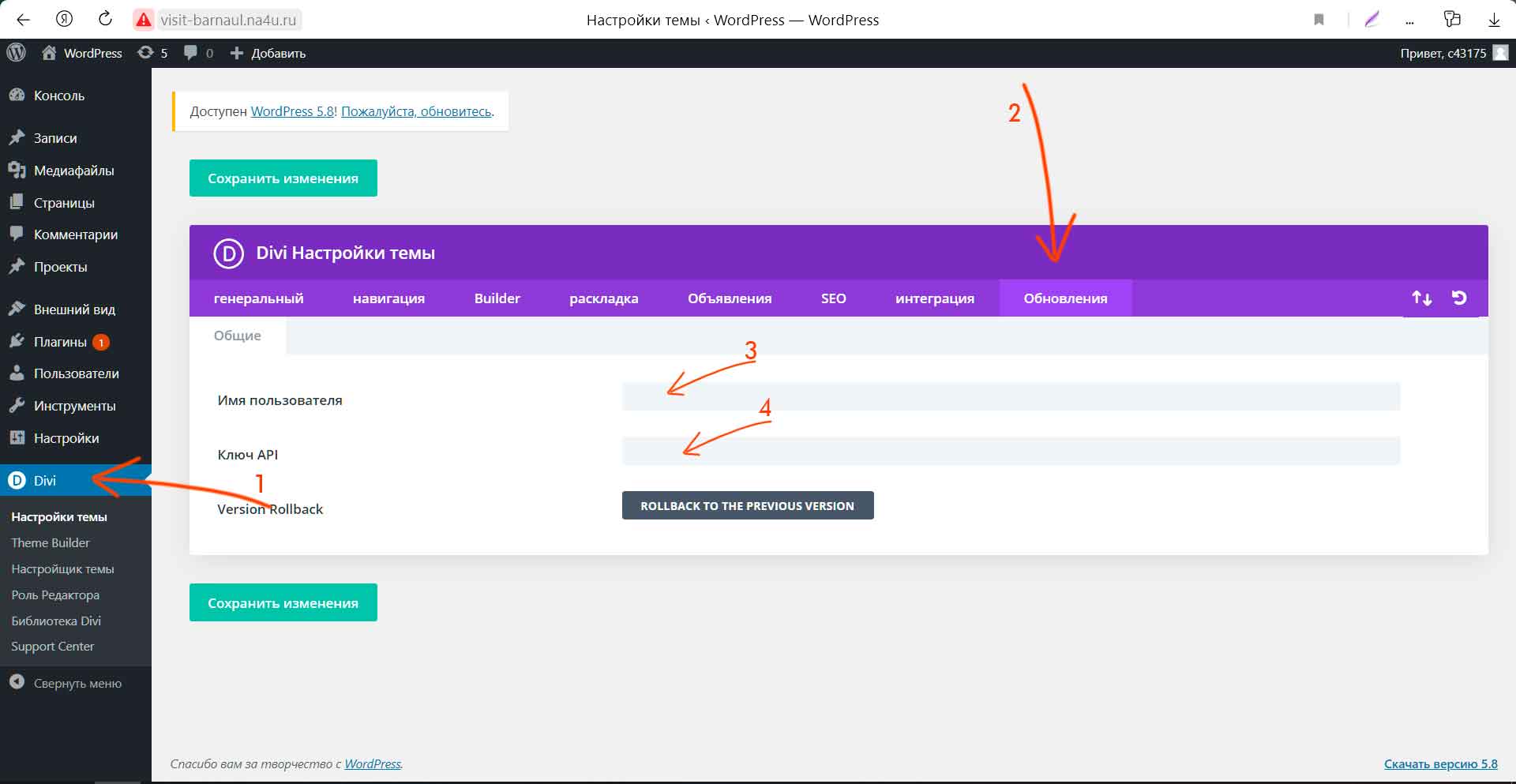
Как Вы знаете продукт Divi от компании ElegantThemes является платным, для того что бы тема Divi работала полноценно, потребуется ввести API ключ и логин вот здесь
Всем кто зарегистрирует хостинг на NetAngels или McHost.ru прямо сейчас и оплатит его на год хотя бы по самому минимальному тарифу, мы дарим один ключ для одного сайта.
Для этого просто отправьте Ваш логин или номер договора который Вы получите на хостинге для авторизации нам на почту brn.mega@mail.ru и доступы к админке WordPress, мы введем ключ, после этого Вы поменяете пароли и продолжите работу как обычно.
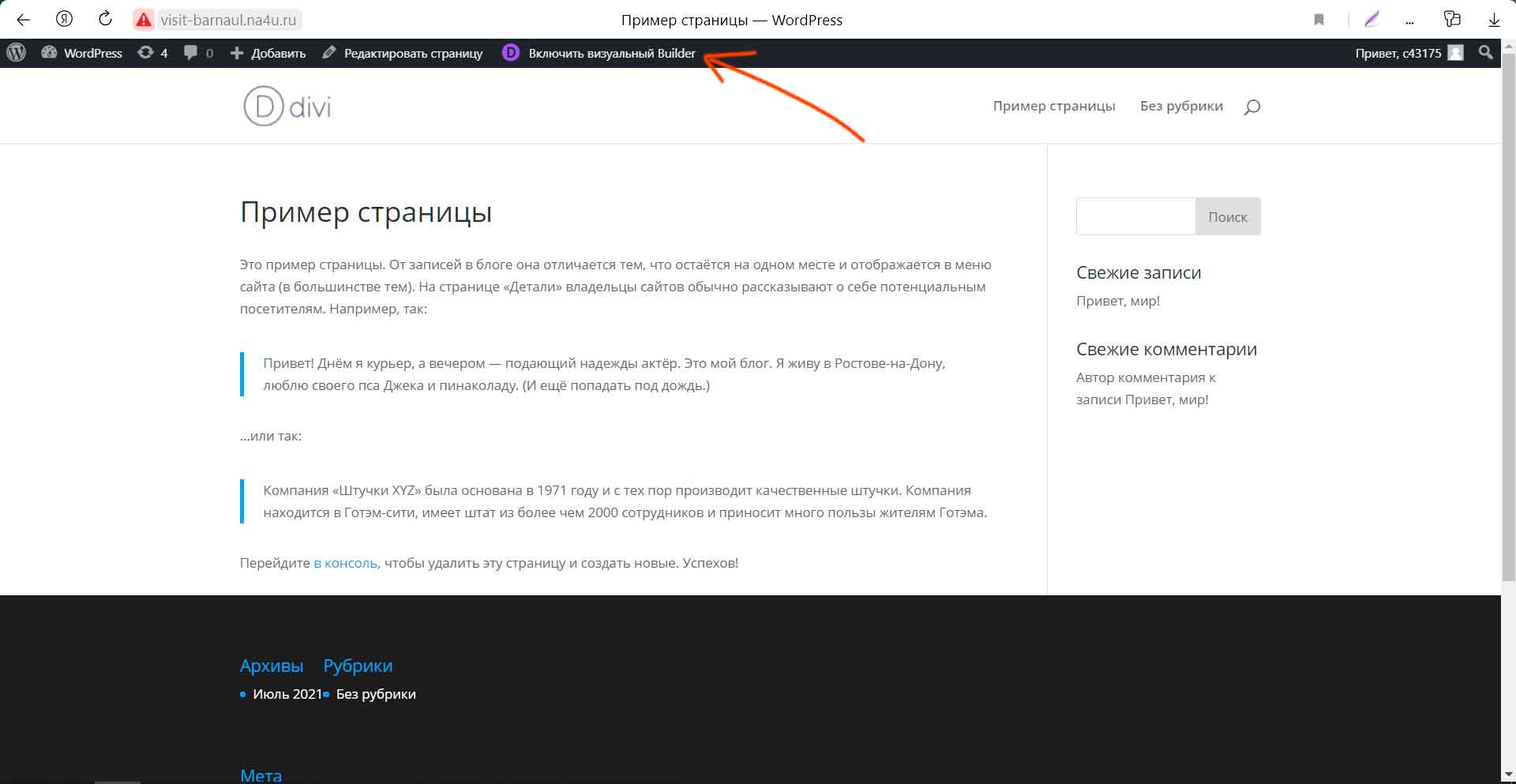
Конструктор сайтов на Вордпресс (WordPress)

Наверное многие уже видели современные визуальные редакторы на всевозможных раскрученных сервисах типа W:)x, T:)lda и другие. Но что если есть аналоги под WordPress? Это же будет дешевле, намного! Вам не нужно будет платить дорогостоящую аренду каждый месяц, а она очень существенная. Все можно сделать намного экономнее, а качество будет не хуже, и даже где то лучше, т.к. Вы сможете контролировать код сайта , чего не даст сделать Вам ни один сервис конструкторов сайтов.
Если Вы хотите создать сайт с удобным визуальным редактором на бесплатном движке, тогда этот конструктор сайтов вордпресс самый лучший вариант. Мы уверены в этом на 100% потому что наша веб-студия МЕГА-САЙТ уже более 5 лет использует его для запуска недорогих, но очень качественных проектов которые выглядят дорого, а на самом деле выполненные по самым скромным бюджетам.










0 Комментариев